v0.0.2 – Fallback & Compability
I tested the CSS with multiple viewports, but I should’ve cross checked it on multiple browsers and in the itch app too. There are some inconsistencies with the components’ appearance, on different browsers.
color-mix
All components make use of user page’s theme color, instead of having to pick the color manually one by one.
Accordion and Inputs use color-mix function to ‘lighten’ its background color, based on the page theme.
At the time of writing this, about ~19% of global browser usage doesnt support color-mix.
I’ve read here that itch app use Chromium for its browser engine, which should be able to support that feature. But it doesn’t work when I tested it. Or maybe its just my laptop.
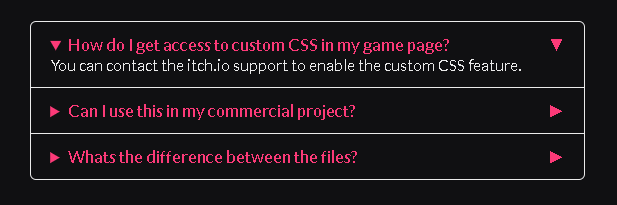
I added some fallback, if the browsers doesn’t support color-mix, Accordion will use BG 2 color for its background, and Text color for its border instead.
Also, Inputs now have ‘border’ instead of background color.
Arrow point
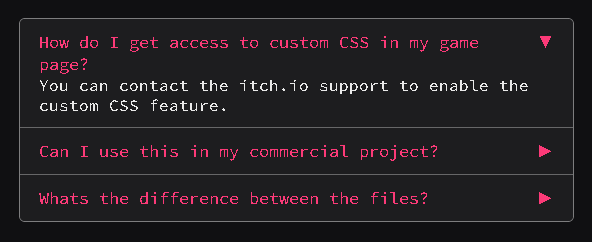
A comparison between default and fallback version of Accordion:


The left/default bullet point on accordion still appear on the itch app. Tried everything, and still have no idea how to remove it :/
thats it for now, thank you for reading. and dont forget to update your browser
Pitch – CSS Components and Tweaks for Your itch.io Pages
CSS components & tweaks to spice up your itch.io pages.
| Status | Released |
| Category | Tool |
| Author | nnda |
| Tags | css, design, framework, html, No AI, Open Source, page, sourcecode, Project template, User Interface (UI) |
More posts
- v3.0.0 Alpha 8 – Fixes & Improvements For: Collapsible User Tools, Profile Pic...3 days ago
- v3.0.0 Alpha 7 – Follower "Exclusive" Tweak14 days ago
- v3.0.0 Alpha 6 – Tree List & "Automatic" Comment "Moderation"!!18 days ago
- v3.0.0 Alpha 5 – Speed Dial, Vote Icons, & Notes + Announcement!!61 days ago
- v3.0.0 Alpha 2 – Dot Leader, Code Block, & Auto-copy!!Jul 23, 2025
- v3.0.0 Alpha 1 – Big Updates Are ComingJul 20, 2025
- Introducing our (experimental) CDN!Jun 17, 2025
- v2.1.0 – Features & Fixes!May 08, 2025
- v2.0.0 – Big Updates!Apr 11, 2025

Leave a comment
Log in with itch.io to leave a comment.